Vue 裡面為 v-model 提供了一些可以用的修飾符,主要是可以幫我們限制一些使用者輸入的行為
以下透過範例講解每個修飾符幫我們做了甚麼事
.lazy<!-- 在"change"時更新,而不是在"input"時更新 -->
<input v-model.lazy="msg">
還記得在前面有講過當使用者每次操作輸入框的值時(不管刪除還是更新了一個字就會響應更新)
所以 .lazy 的作用是讓 更新的動作不那麼的頻繁
Day4. Vue的生命週期
(在"change"時更新,而不是在"input"時更新)
也就是當我們在輸入的狀態,是不會更新的,要等到 change 時才更新(離開 input 被 focus 的狀態)
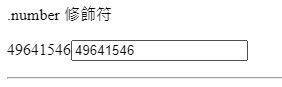
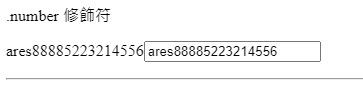
.number<input v-model.number="num">
var app = new Vue({
el: '#app',
data:{
num: 0
}
})
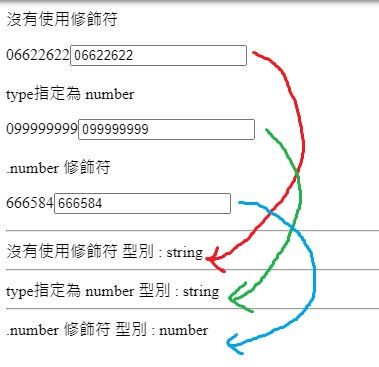
(a)..number會自動將使用者輸入的值轉成數值類型,如果輸入的值無法被 parseFloat() 解析,則返回原始值
(b).即使 input type 指定為 number ,雖然看起來是數字,但資料型別會是 String
(c)..number 會限制只有 數值類型 的情況下才會寫入
(c) 的部份比較特別下面一一解析~
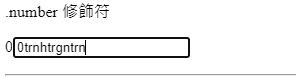
➥ 當在輸入狀態時,雖然輸入框還是看的到字串,但是離開 focus 狀態,字串會自動消失不被寫入

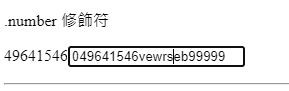
➥ 當字串夾雜在數字中間,離開 focus 狀態,字串後面的就算是數字也會跟著消失不被寫入

➥ 當為字串開頭,就算後面接的是數字,就會變成(a) 的狀況 ⟹ 返回原始值
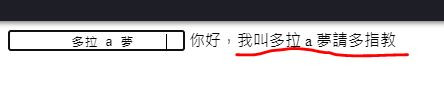
.trim<input v-model.trim="msg">
.trim 的作用為,去除輸入框輸入的頭尾空白
字串是連起來的,頭尾空白被刪除,但是中間的空白仍存在
.trim 範例
┌( ಠ‿ಠ)┘ 之前沒有用它,還特別去找 JS 正歸表達式判斷,現在想想好像傻傻的 XDDD
